WooCommerce 变化色板插件
WooCommerce 变化色板插件
WooCommerce Variation Swatches 是 WordPress 插件目录中最受欢迎的属性变化色板插件。该插件是 GetWooPlugins 团队的一项令人难以置信的创作,旨在为 WooCommerce 产品变体创造新的体验。
WooCommerce 变化色板插件-主要特点
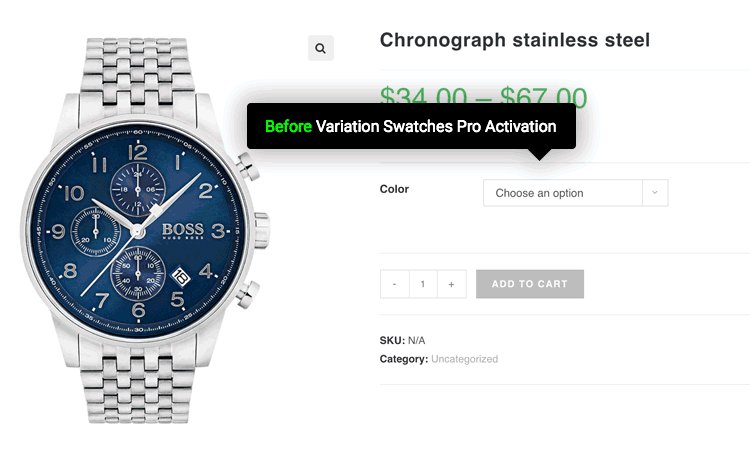
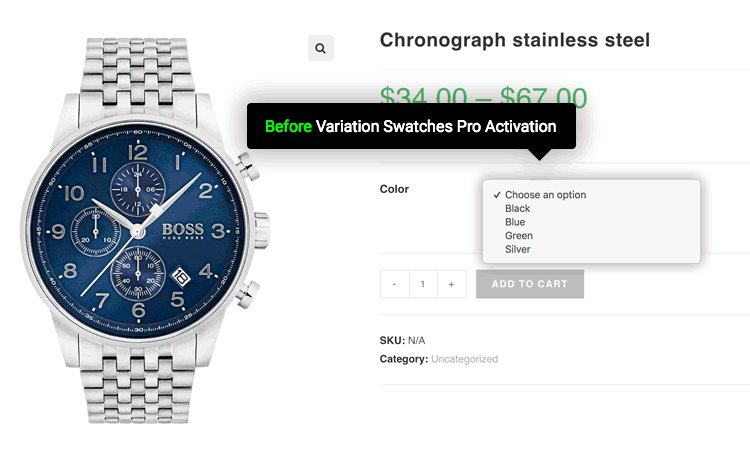
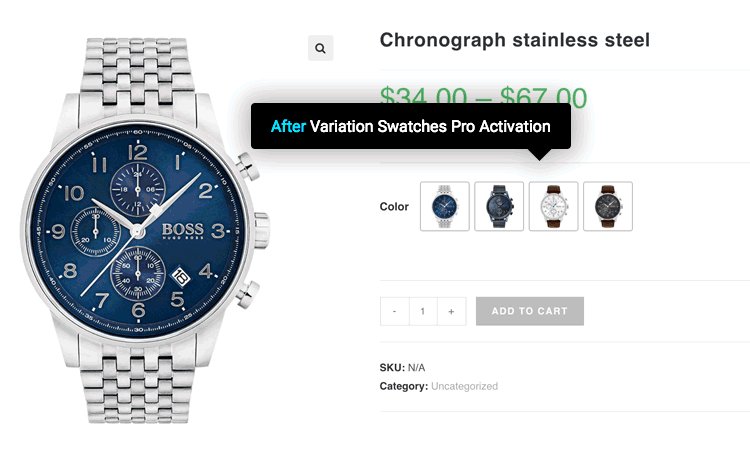
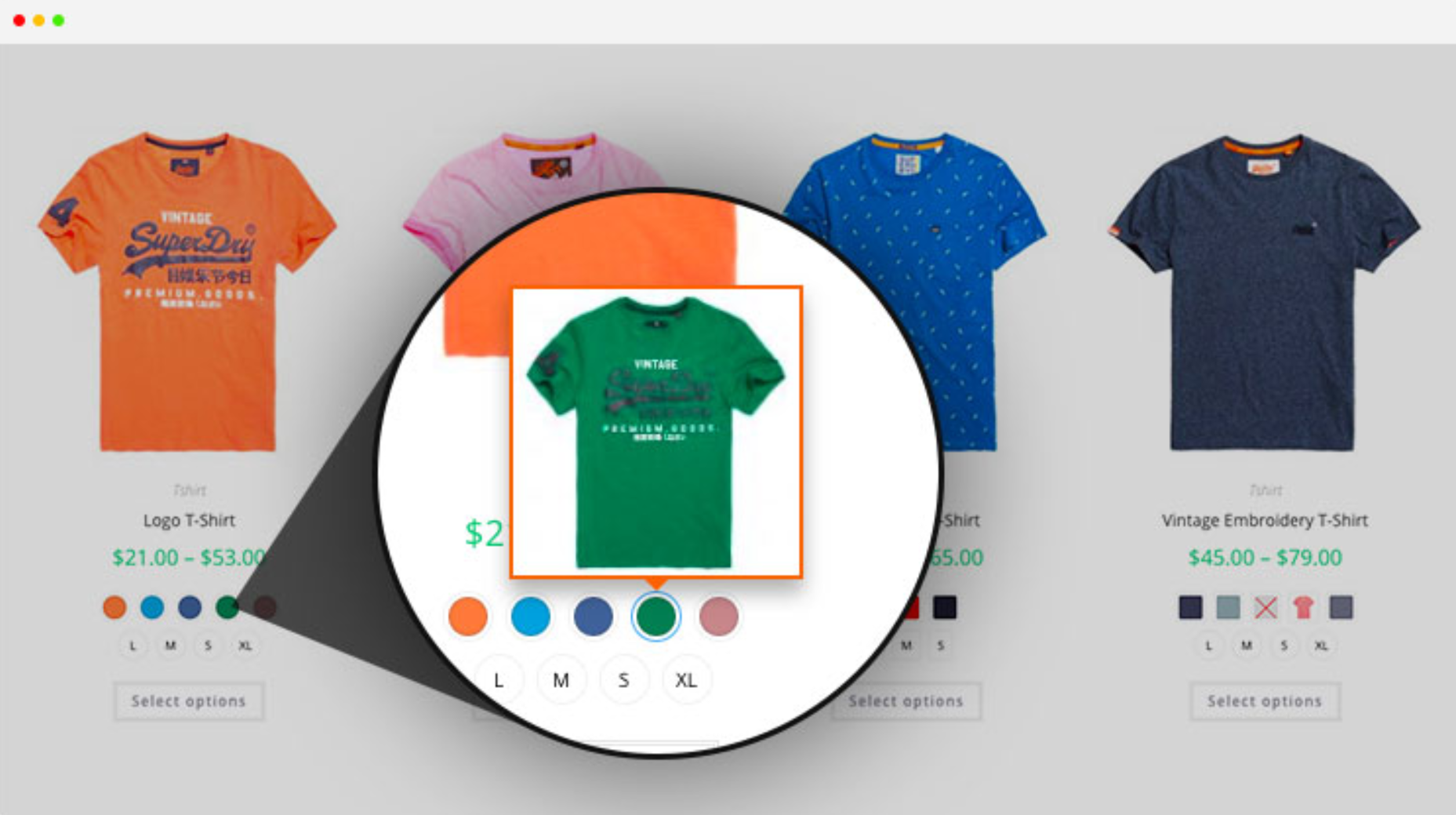
WooCommerce Variation Swatches 是一个简单的插件,但做得很好。它将产品属性选择下拉列表变成漂亮的色板。这意味着您可以将产品变体选择下拉列表转换为颜色、按钮、单选和图像样本。
因此,该插件极大地增强了插件体验。用户不需要显示下拉选择字段并查看可变产品有哪些变体。无需额外点击和花费额外时间,他们可以快速选择所需的变体。
如果变体具有特色图像集,则自动将下拉列表转换为图像样本
很难逐个配置每个产品变体以显示图像样本。我们的 WooCommerce 变化色板插件和照片插件的新功能可以启用基于变体特色图像的图像色板。
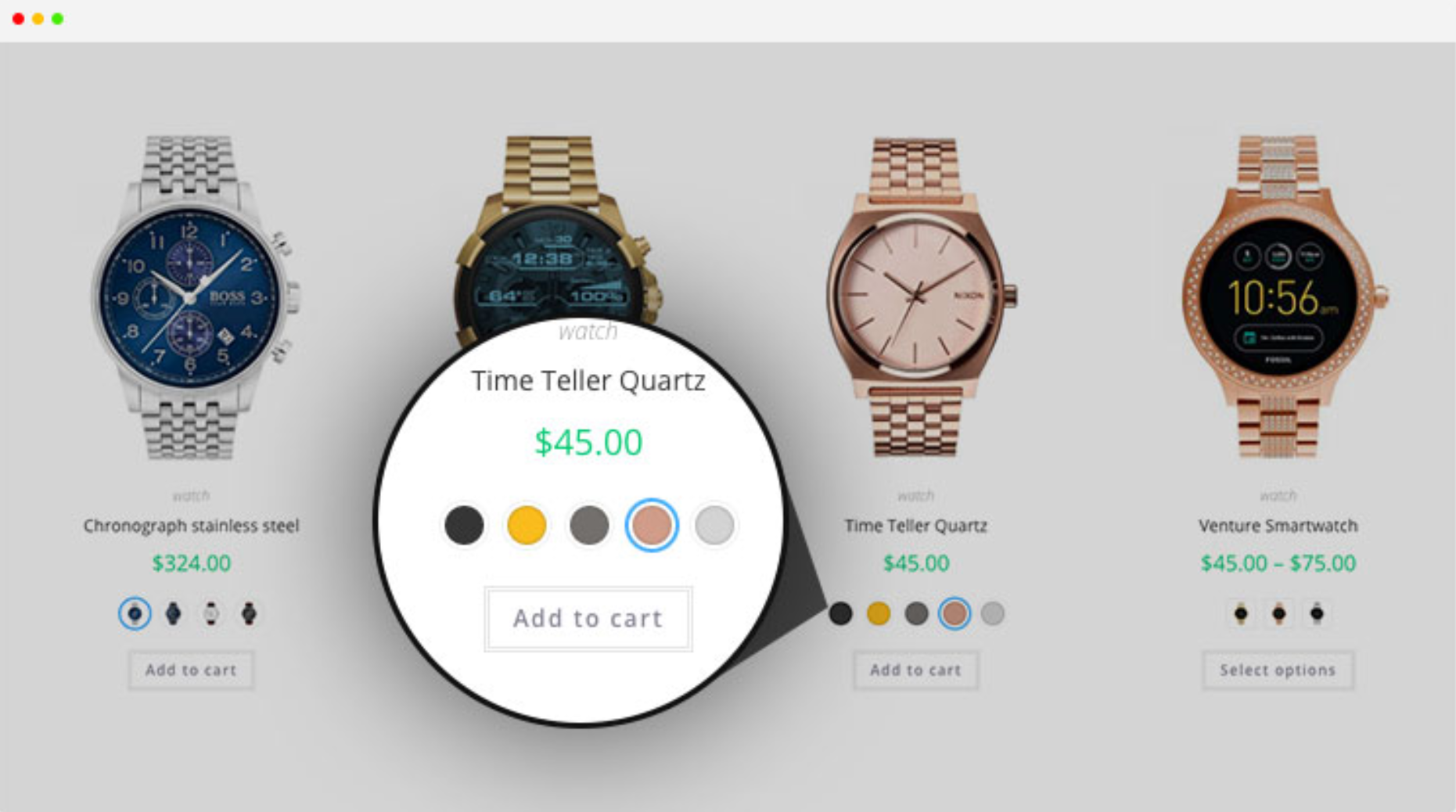
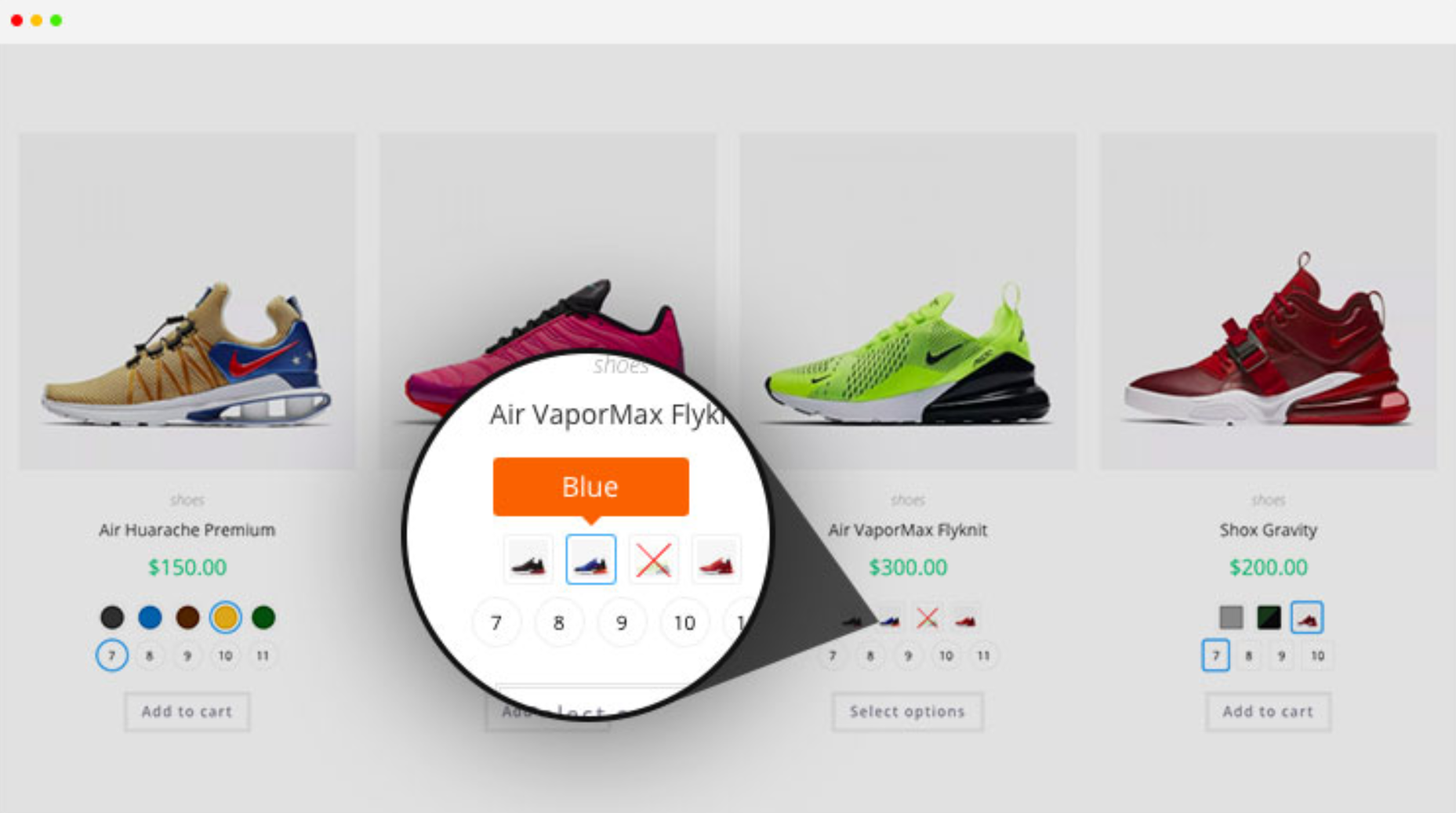
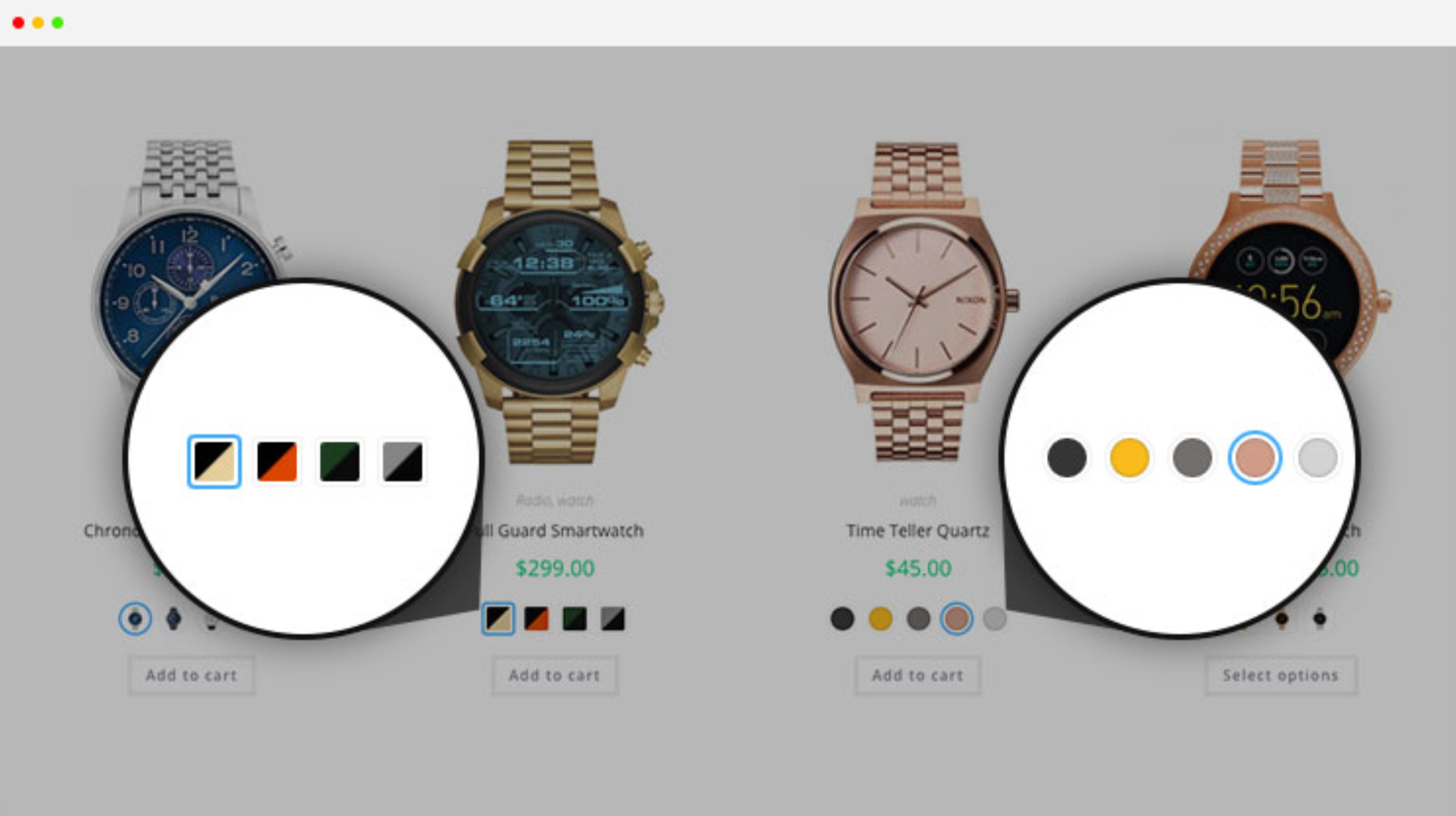
在目录/存档页面中显示样本
为了提高商店转化率和参与度,Attribute variation swatches 插件在目录页面上启用了样本。它允许客户从存档页面检查产品变体并将它们添加到购物车。

目录/存档页面中的变体图像工具提示
要将用户转化为付费用户,有必要说服他们提供有关产品的所有重要细节。我们在这个 WooCommerce 变体样本和照片插件中为存档页面样本打包了图像工具提示。

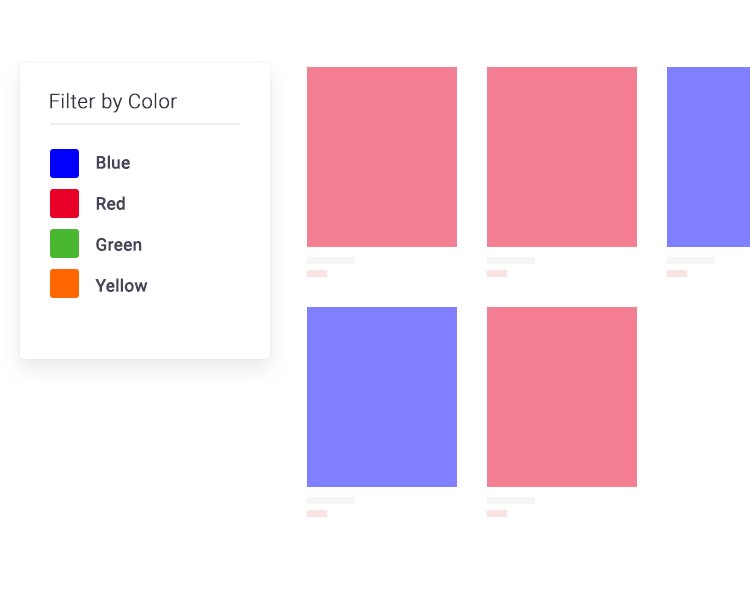
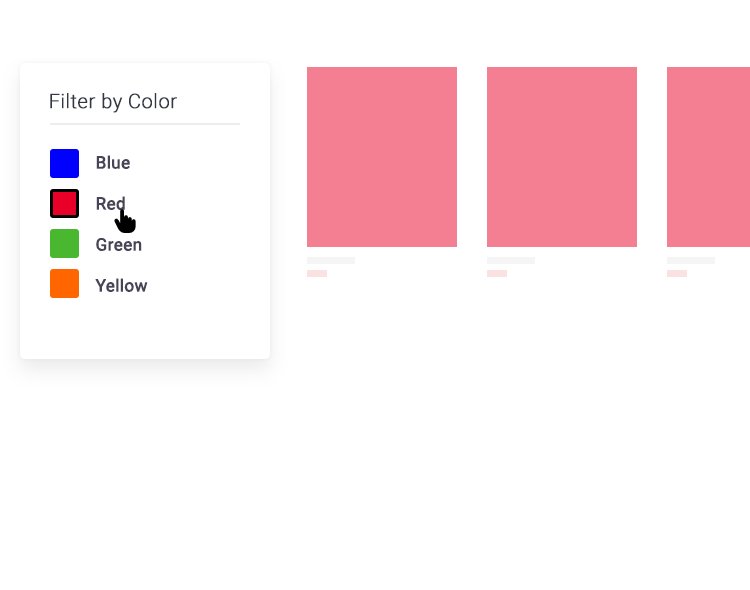
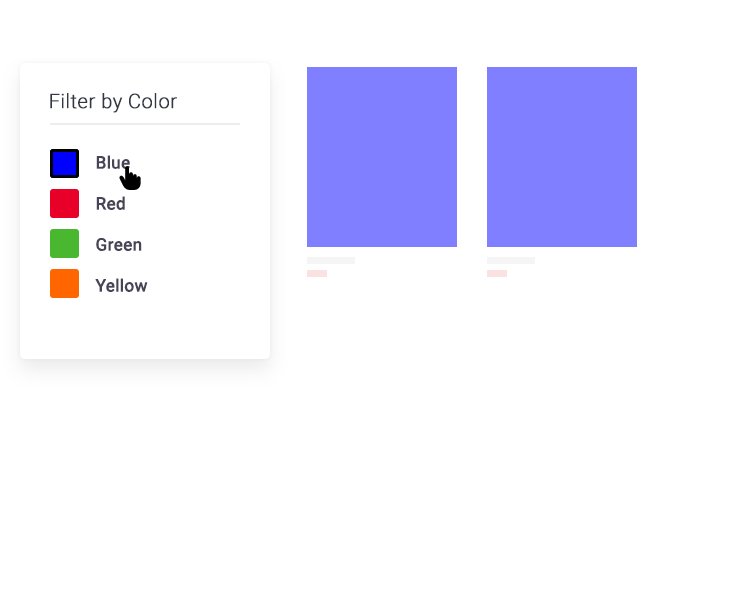
WooCommerce 过滤器小部件
WooCommerce Variation Swatches 将按 属性小部件过滤的产品转换为颜色样本。因此,您可以使用该小部件为过滤器下拉菜单启用色板。

目录/存档页面中的文本工具提示
工具提示就像变体描述。它描述了更多关于色板的信息。除了图像工具提示,您还可以启用文本工具提示来最大化您的网站参与度。

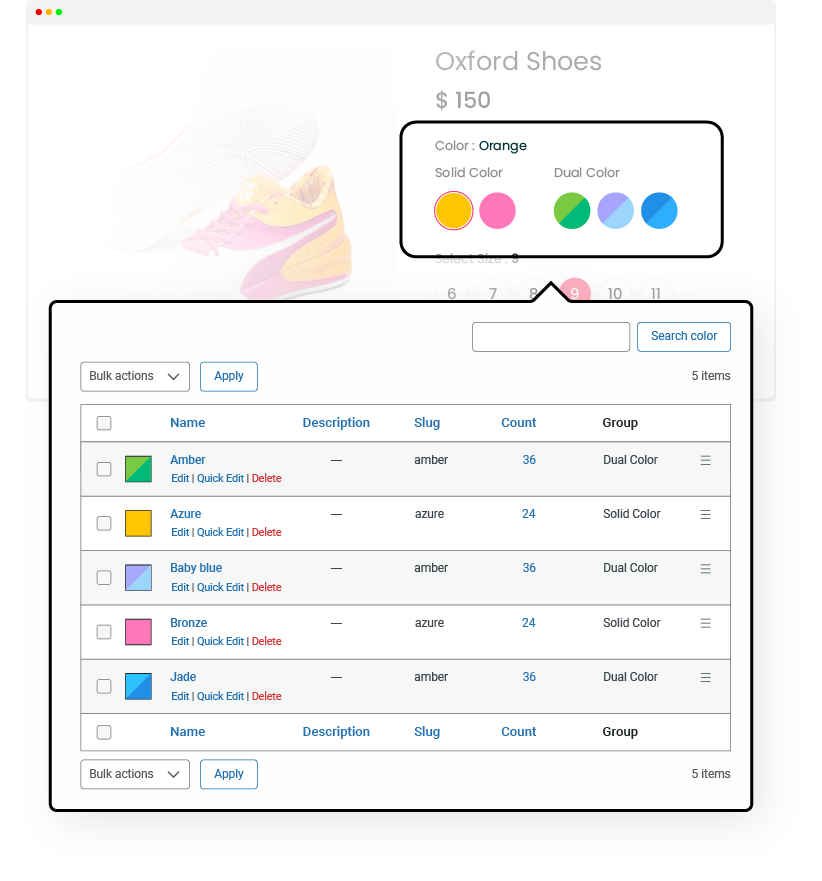
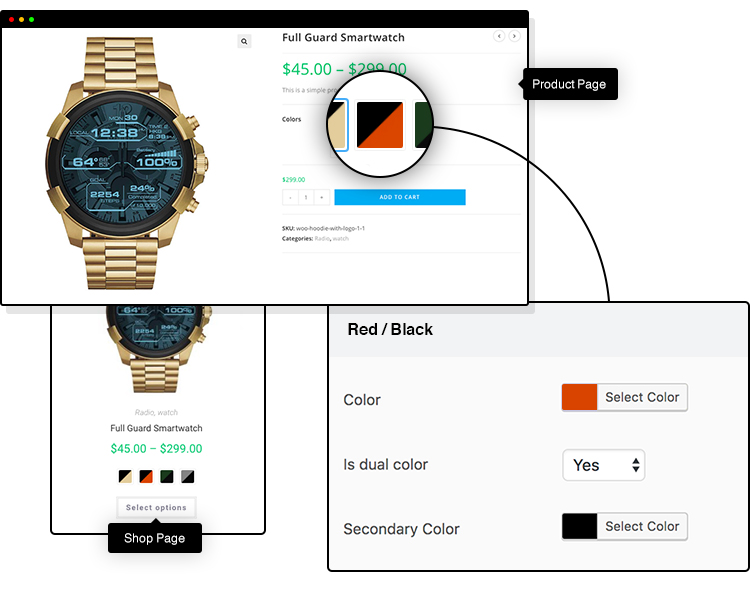
双色变化色板
双色变化色板允许您为单一变化插入双色。如果您有两种颜色的可变产品,您可以从单一变体中定义它们。感谢 WooCommerce Variation Swatches 和 Photo 插件。

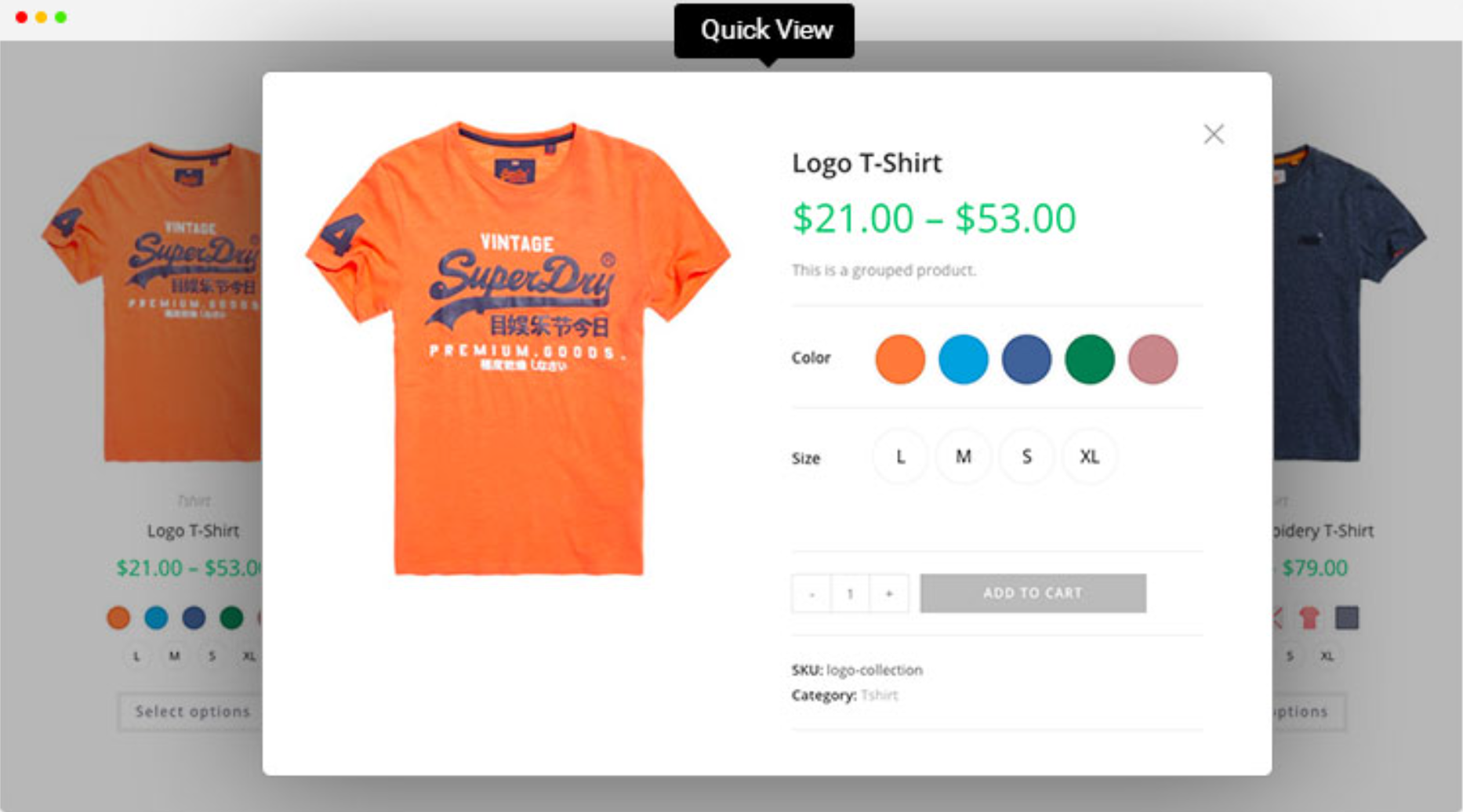
支持快速查看
除了在产品详细信息页面和存档页面上显示样本外,它还可以在 Quickview 灯箱上启用样本,以最大限度地提高全店销售额。

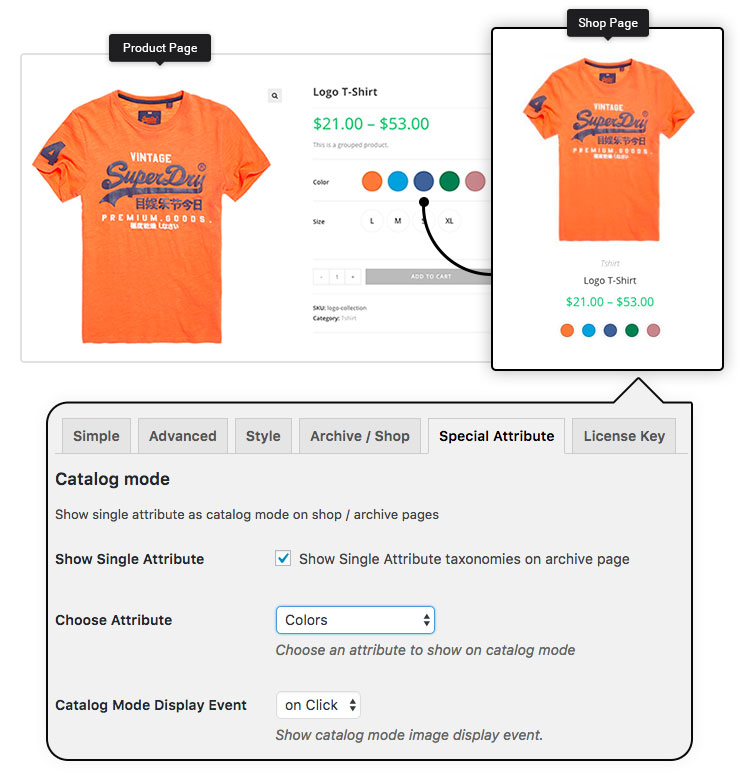
什么在商店页面上显示单个选定的属性?这会有所帮助!
如果您的产品有 5 个属性,通常,每个 Woocommerce 变体色板专业版插件都会在存档页面上显示所有 5 个色板属性。第一次,我们带来了除一般功能外的独家选项。它允许您在商店页面上仅显示选定的属性。从现在开始,您可以在商店页面上显示所有选定的属性,也可以像在单个产品页面中那样显示整个属性。

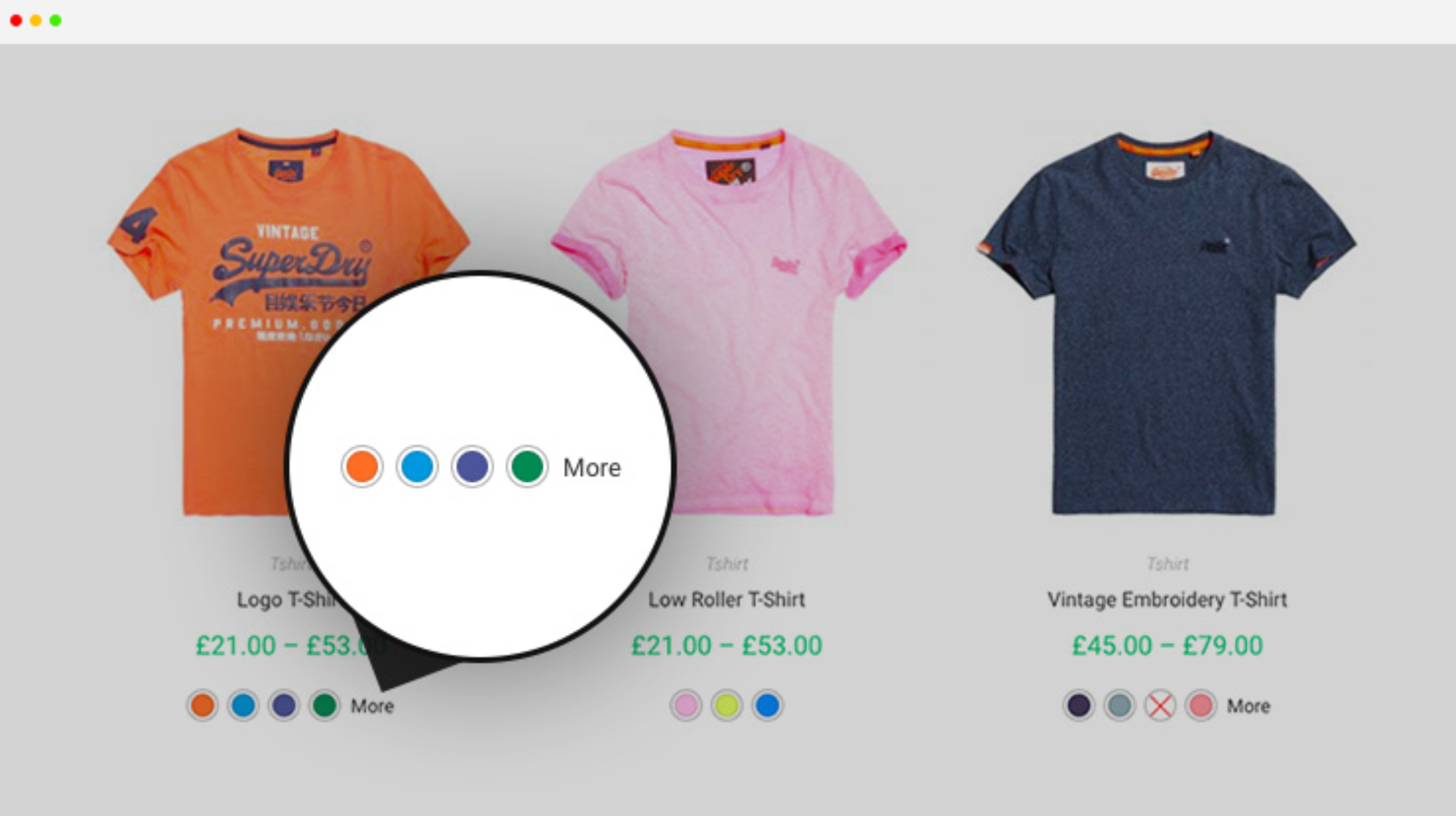
设置更多链接以对齐属性变化样本
产品可能有不同数量的样本,这会在产品存档页面中产生错位问题。为了让您的存档页面设计时尚美观,WooSwatches 添加了一个“更多”链接。您可以使用按钮指定要在产品页面类别页面中为每个产品显示多少个变体样本。

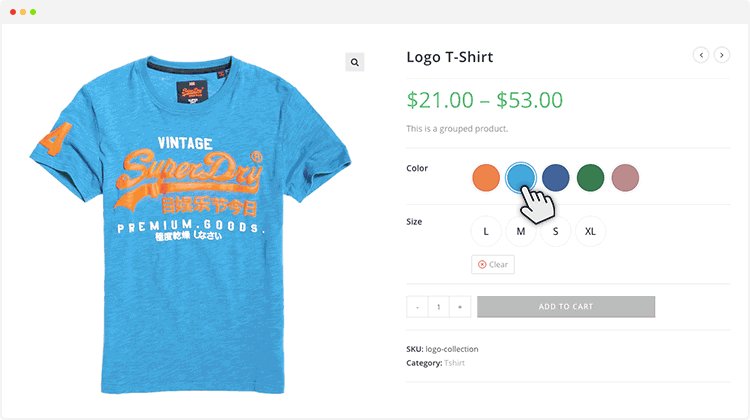
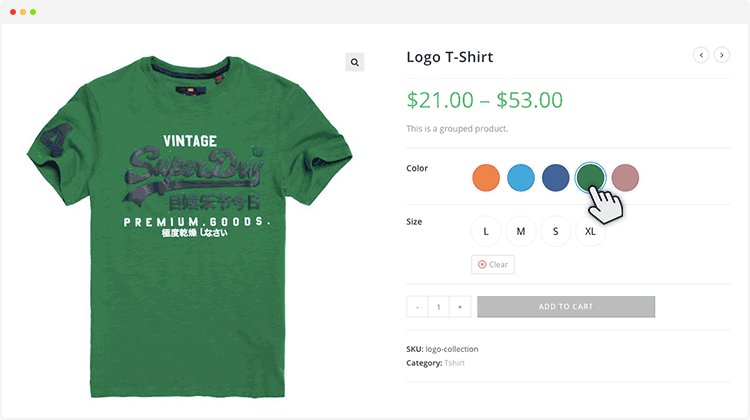
更改产品图库图像仅选择颜色变化,如亚马逊和全球速卖通(或选定的变化)
Generally, WooCommerce variable product changes variation image when all available attribute variations are selected. 第一次,在 WooCommerce Variation Swatches 插件历史中,我们用它来改变画廊图像,选择一个单一的属性变体。您不需要匹配整个属性变体。

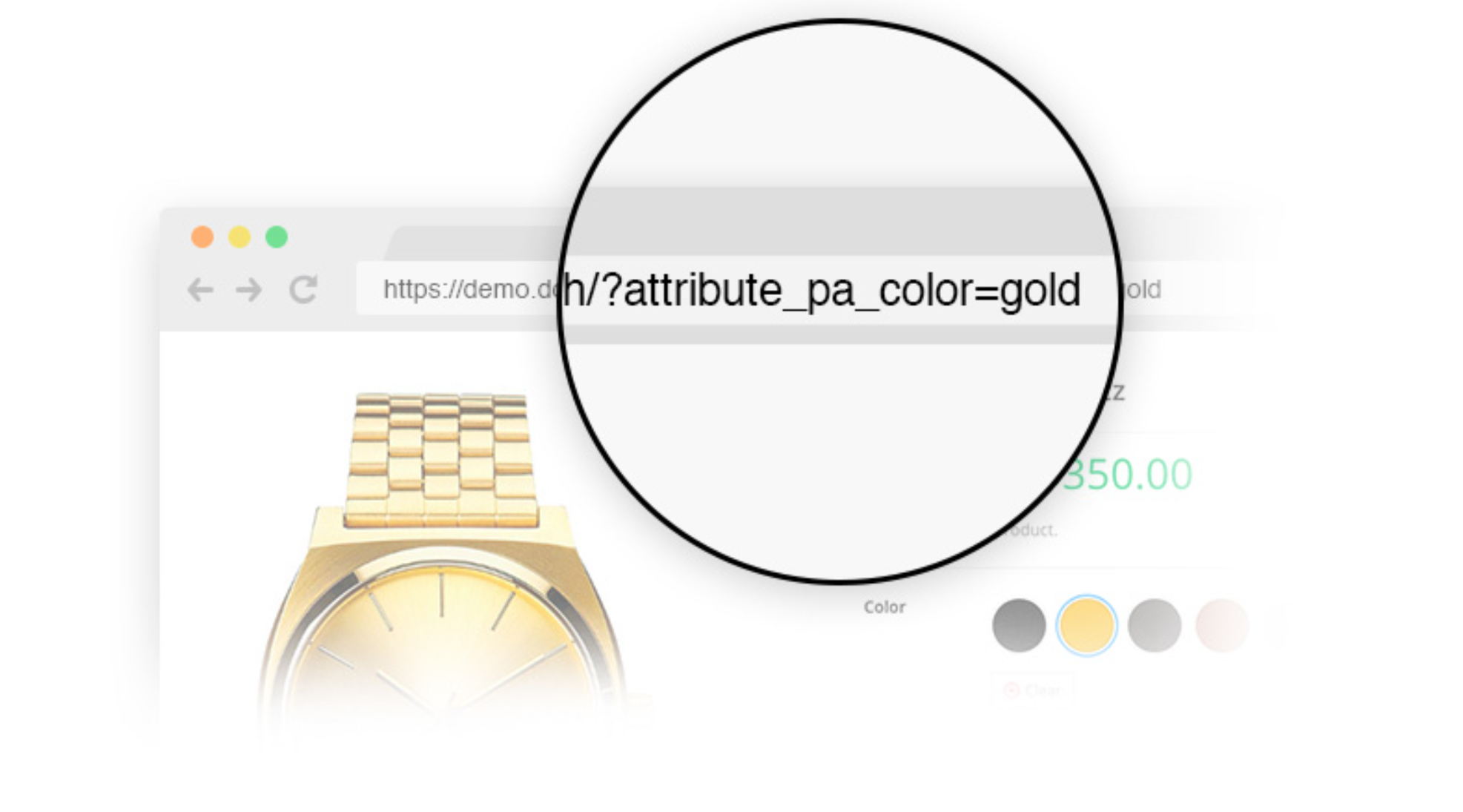
生成变体链接/直接变体链接
WooCommerce 没有此功能。我们首次在 WooCommerce 中从这个流行的 WooCommerce 变体色板和照片插件中引入了这个功能。使用此功能,您可以将您的特定属性链接转发给您的客户以便快速购买或分享到社交媒体。

基于产品的样本定制
WooCommerce Variation Swatch 插件提供全球样本。如果您需要基于每个产品的个性化变化,您可以从站点管理员那里快速实现它们。

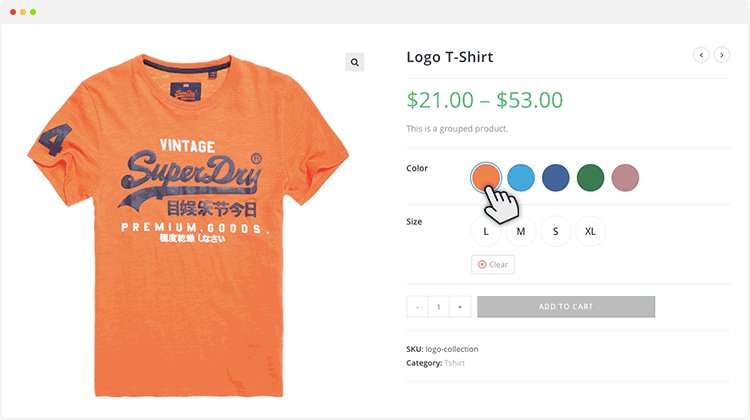
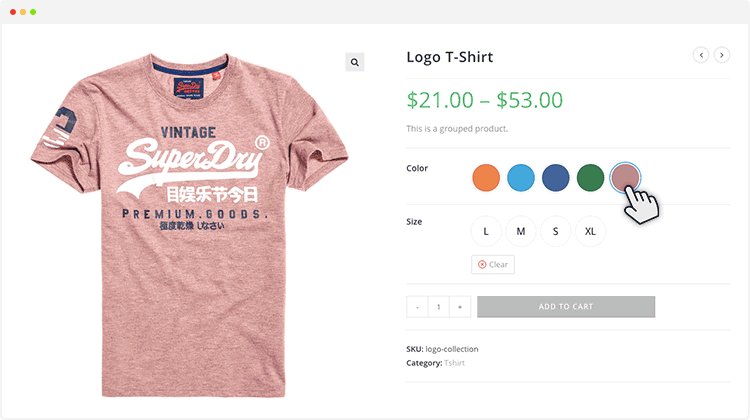
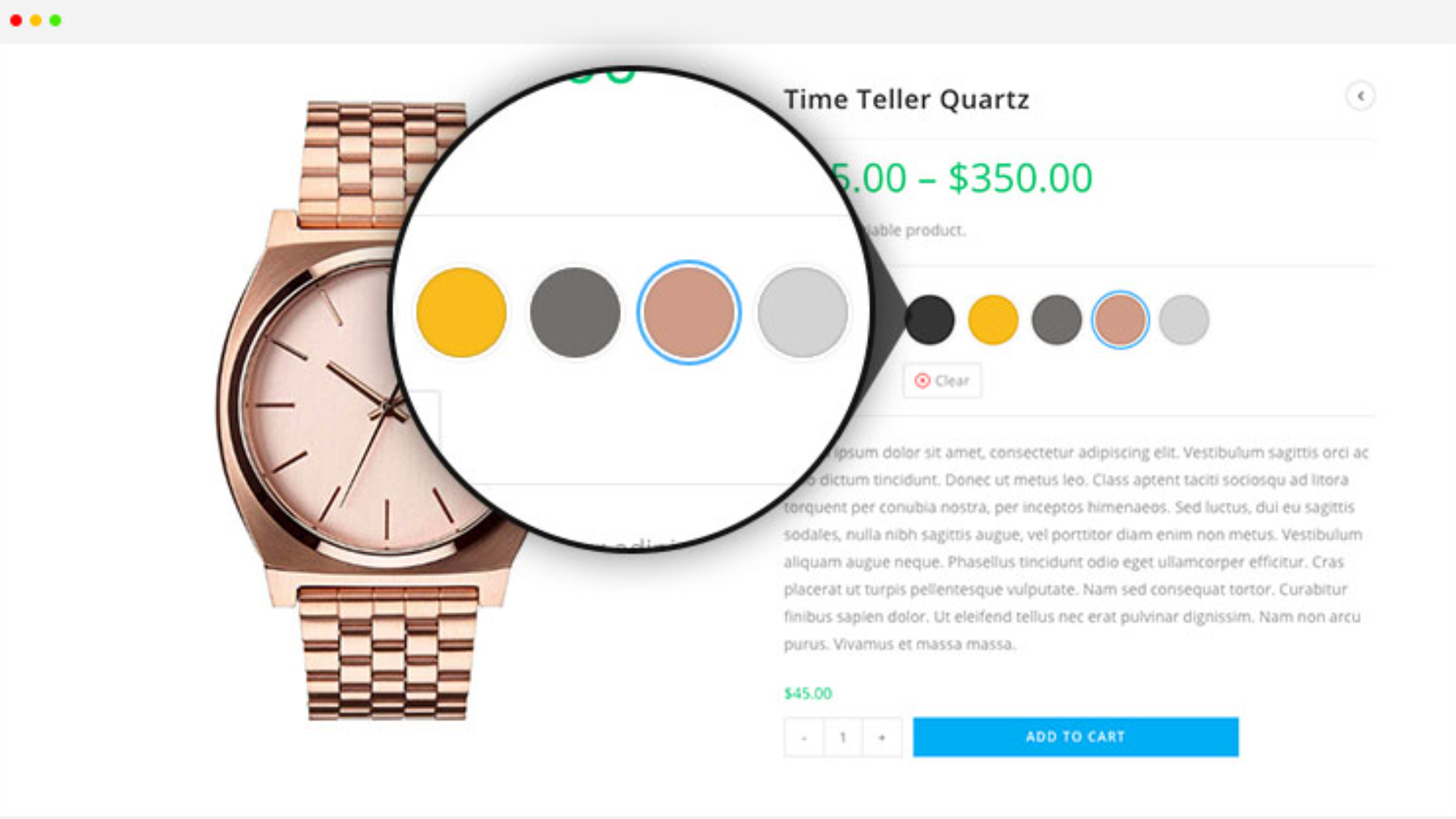
产品页面的颜色变化样本
该选项将产品选择选项下拉到颜色样本中。对于具有多种变体的可变产品,这是最合适的选择。

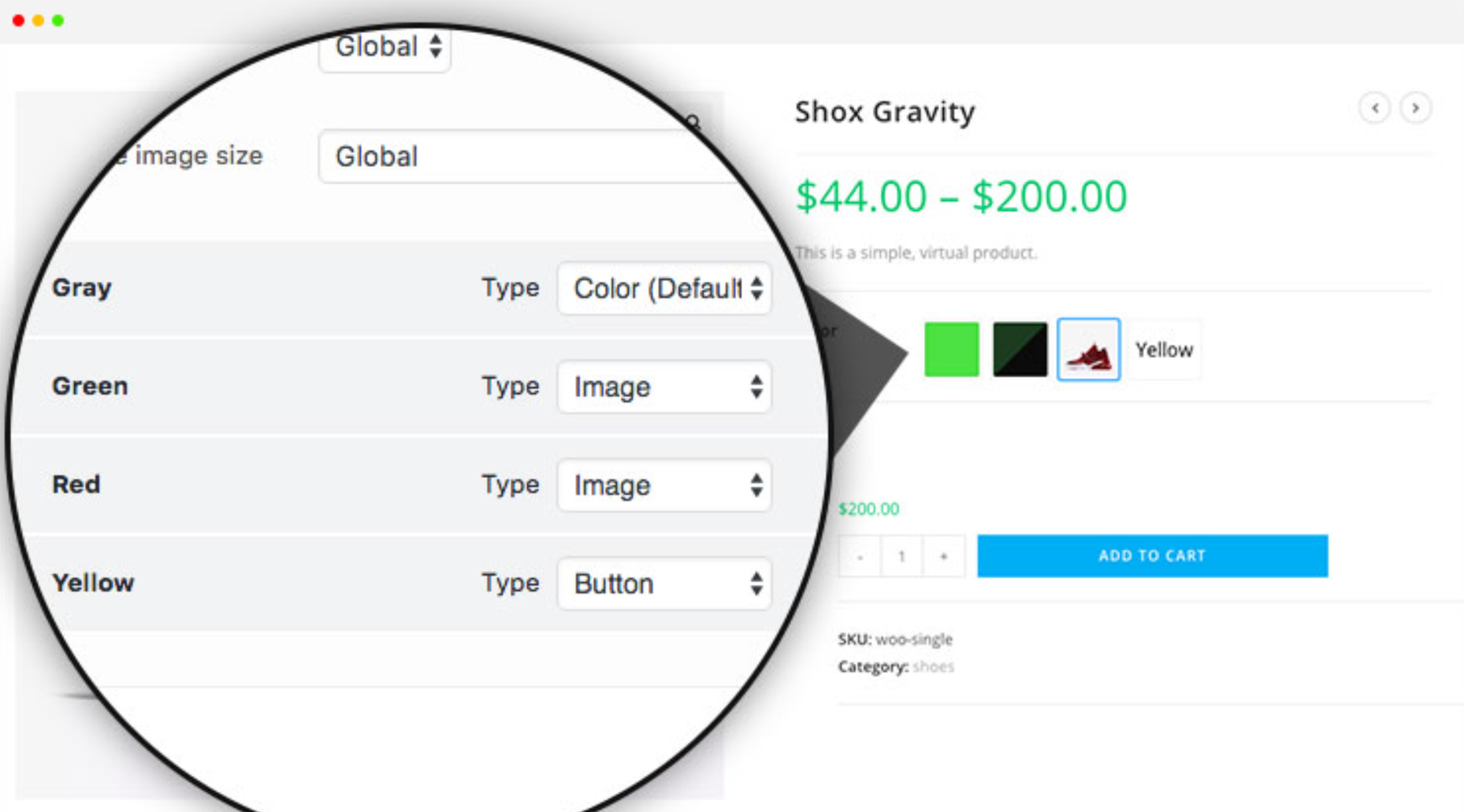
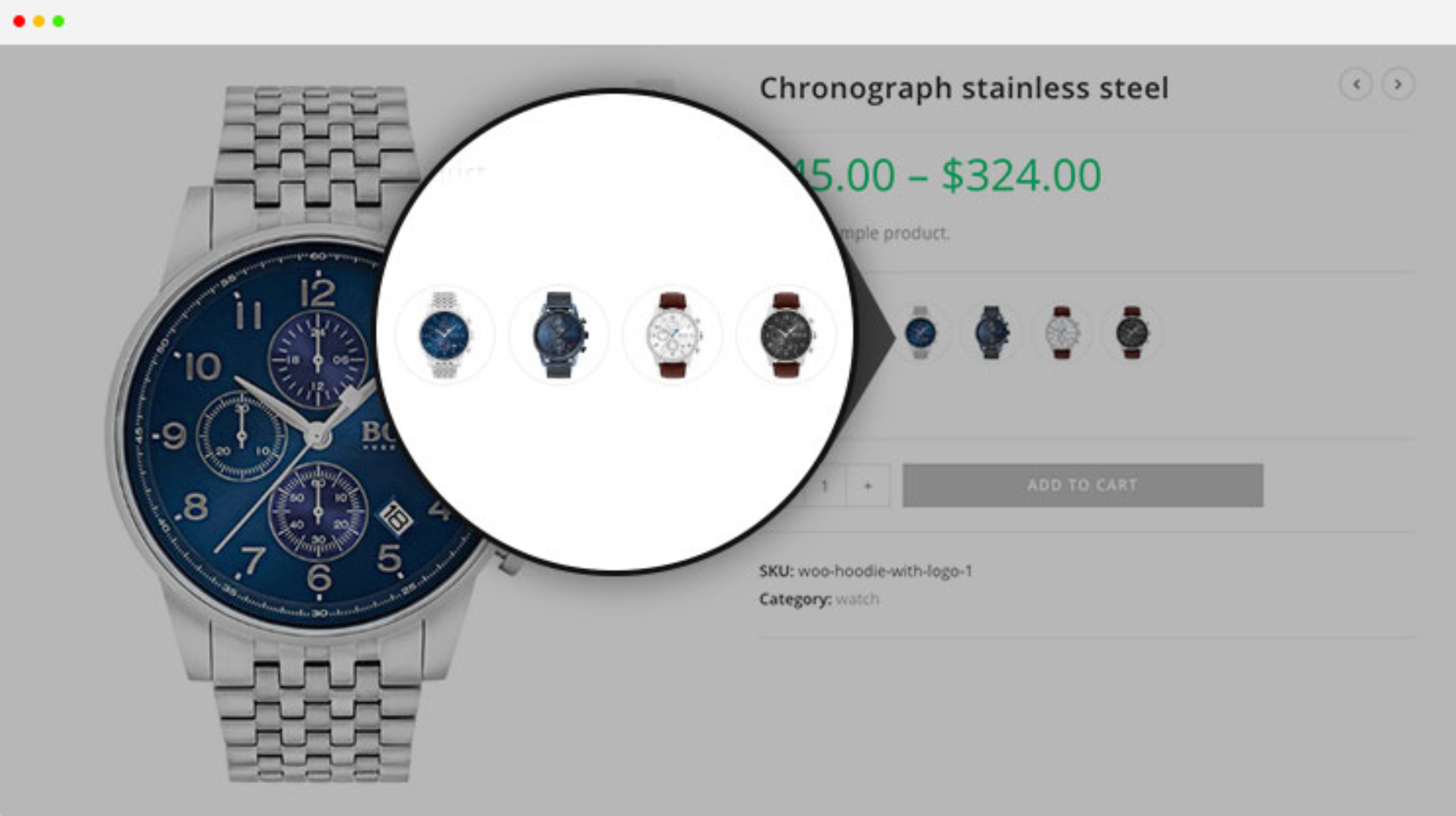
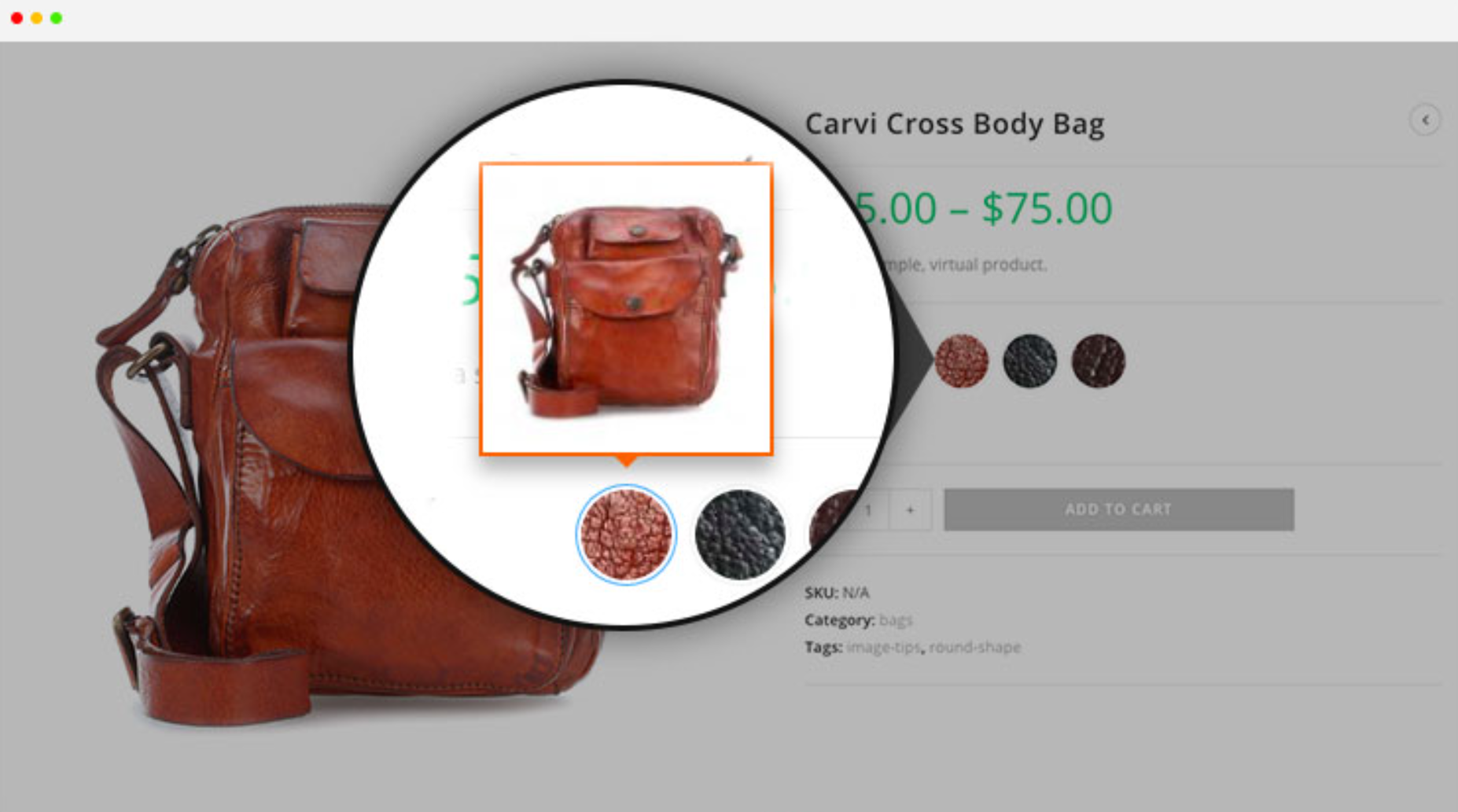
产品页面的图像变化样本
图像变化不仅仅是颜色样本。当涉及到将图像显示为产品变体时,此选项会派上用场且具有高度吸引力的转换。

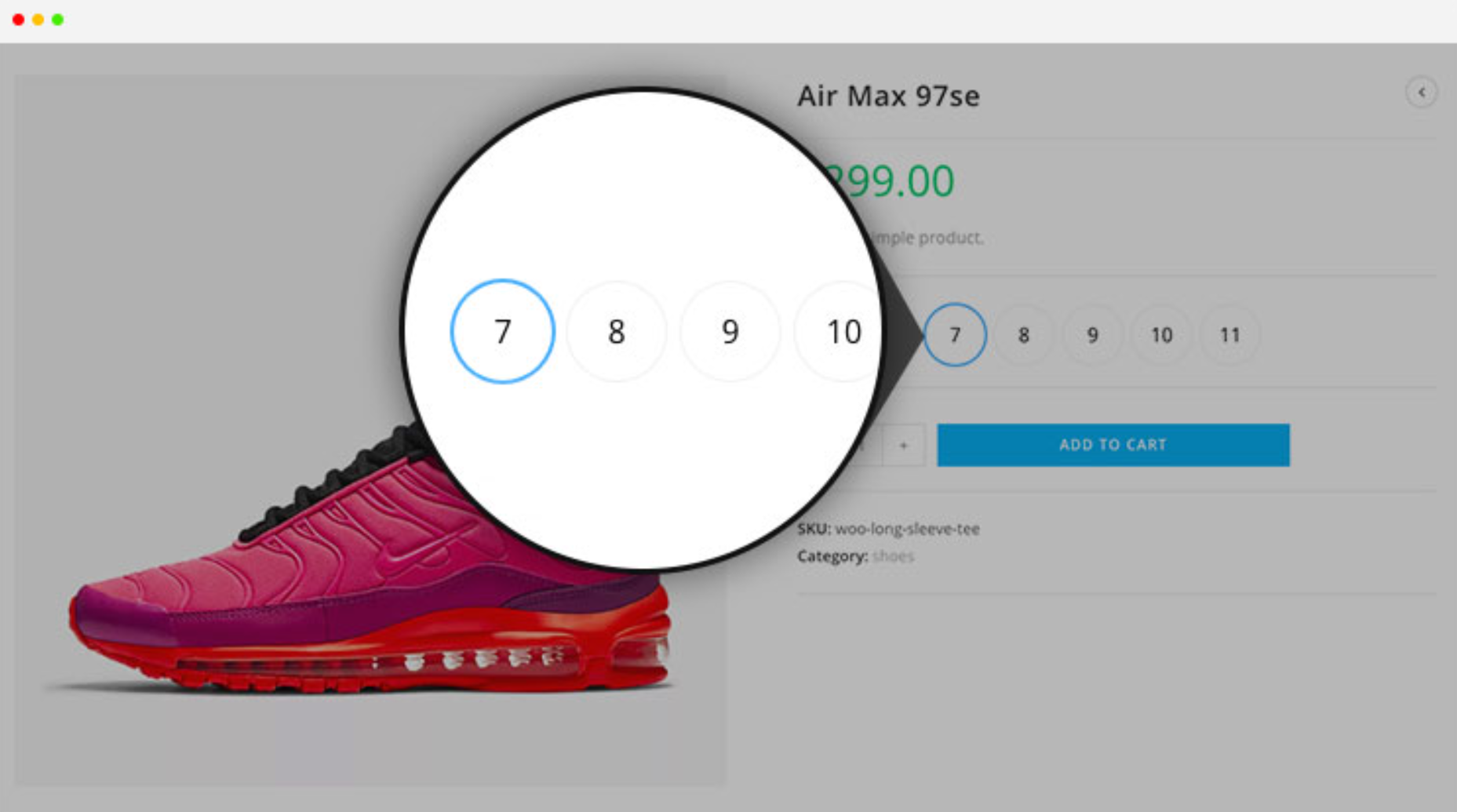
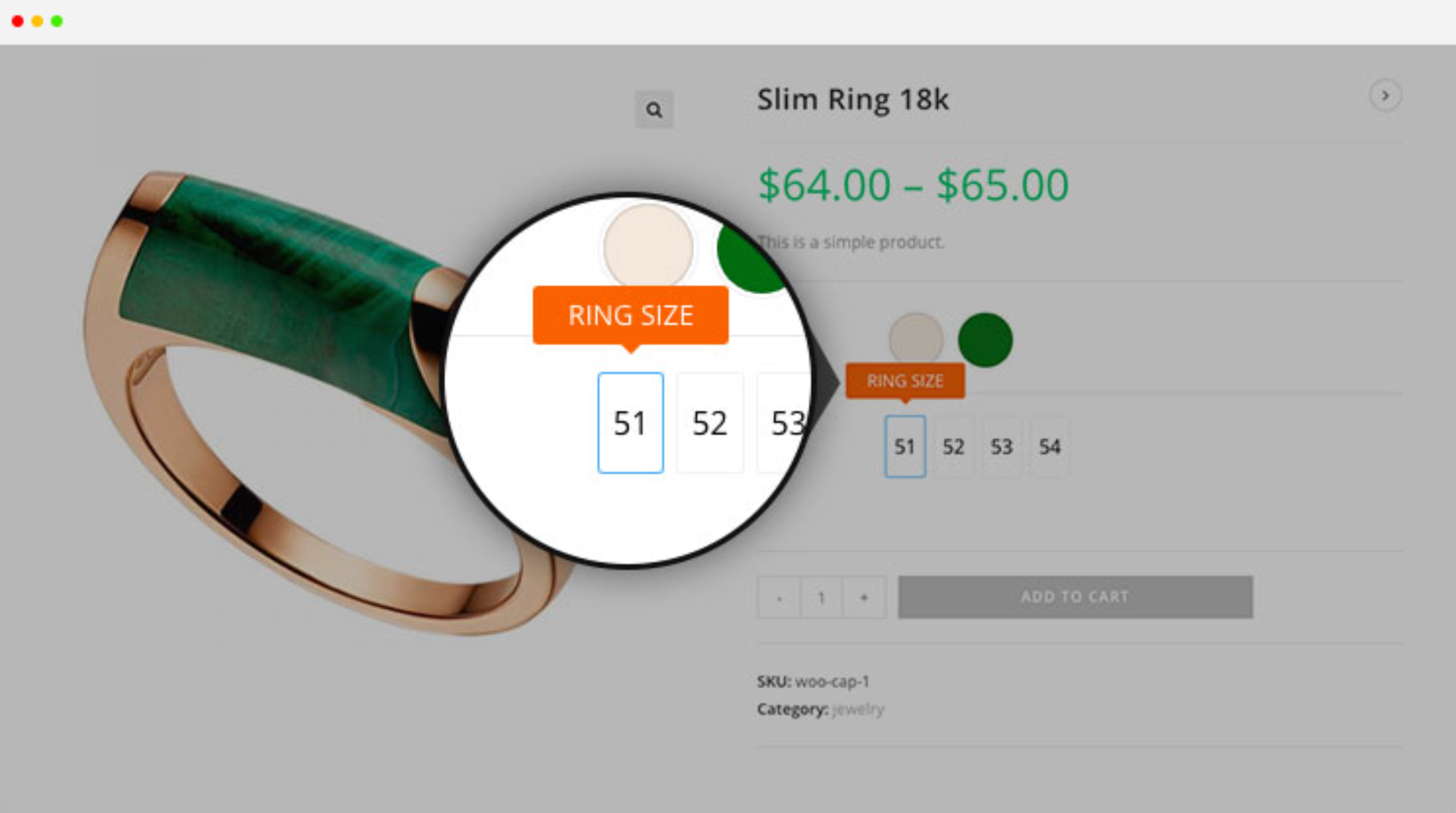
产品页面的按钮/标签变化样本
在显示可用产品尺寸、数量和其他与变体相关的详细信息时,按钮/标签样本可广泛促进转换。它允许选择客户快速选择他们想要的产品变体。

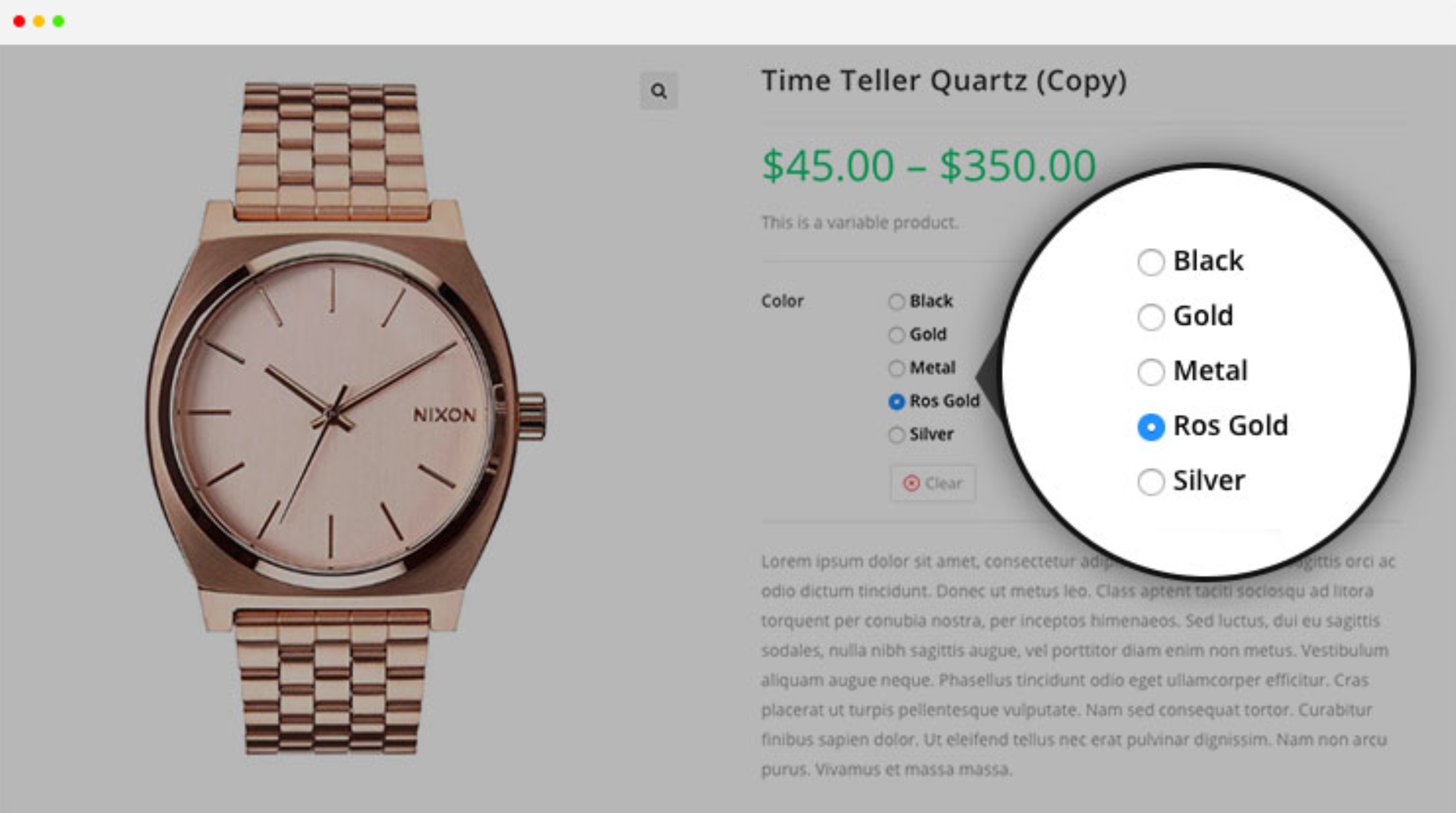
产品页面的无线电变化样本
单选框是另一种变体类型,可以精美地展示产品变体。它就像 WooCommerce 可变产品的变体列表。

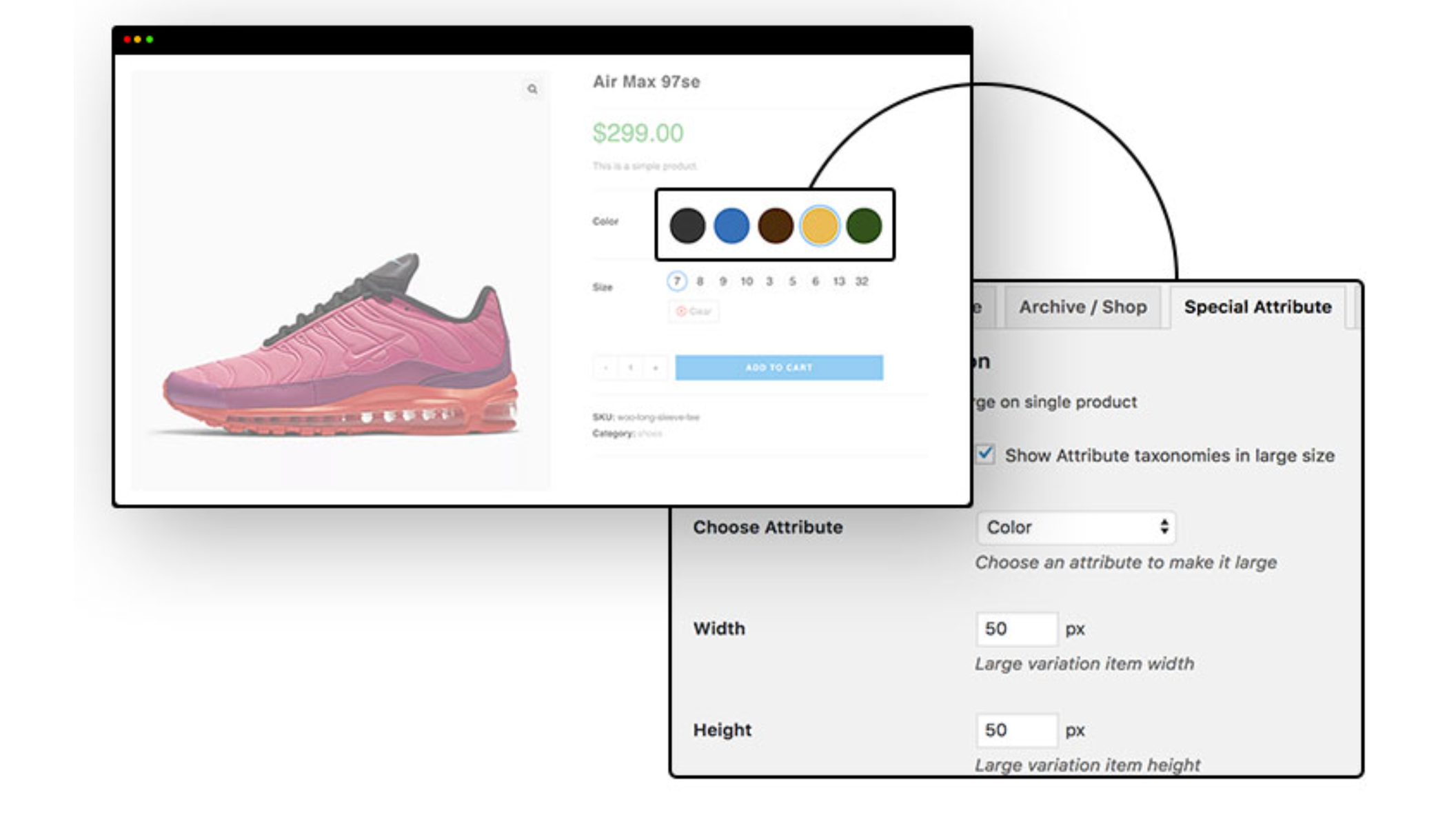
突出你的特殊属性
您的产品可能有很多属性。如果你想让你想要的单一属性脱颖而出并突出显示。您可以使用这个流行的 WooCommerce Variation Swatches 插件放大属性

创建类别和分组明智的变化样本
由于有许多变化,样本可能会使用户混淆以选择他们想要的选项。借助此插件,您可以对变化样本进行精美分类和分组。
产品页面变体图像工具提示
有时工具提示文本不足以说服客户。在这种情况下,图像工具提示会完成剩下的工作。

可自定义的工具提示文本
工具提示表示变化细节以解释更多。可以从管理后端禁用和自定义标题文本和工具提示背景。

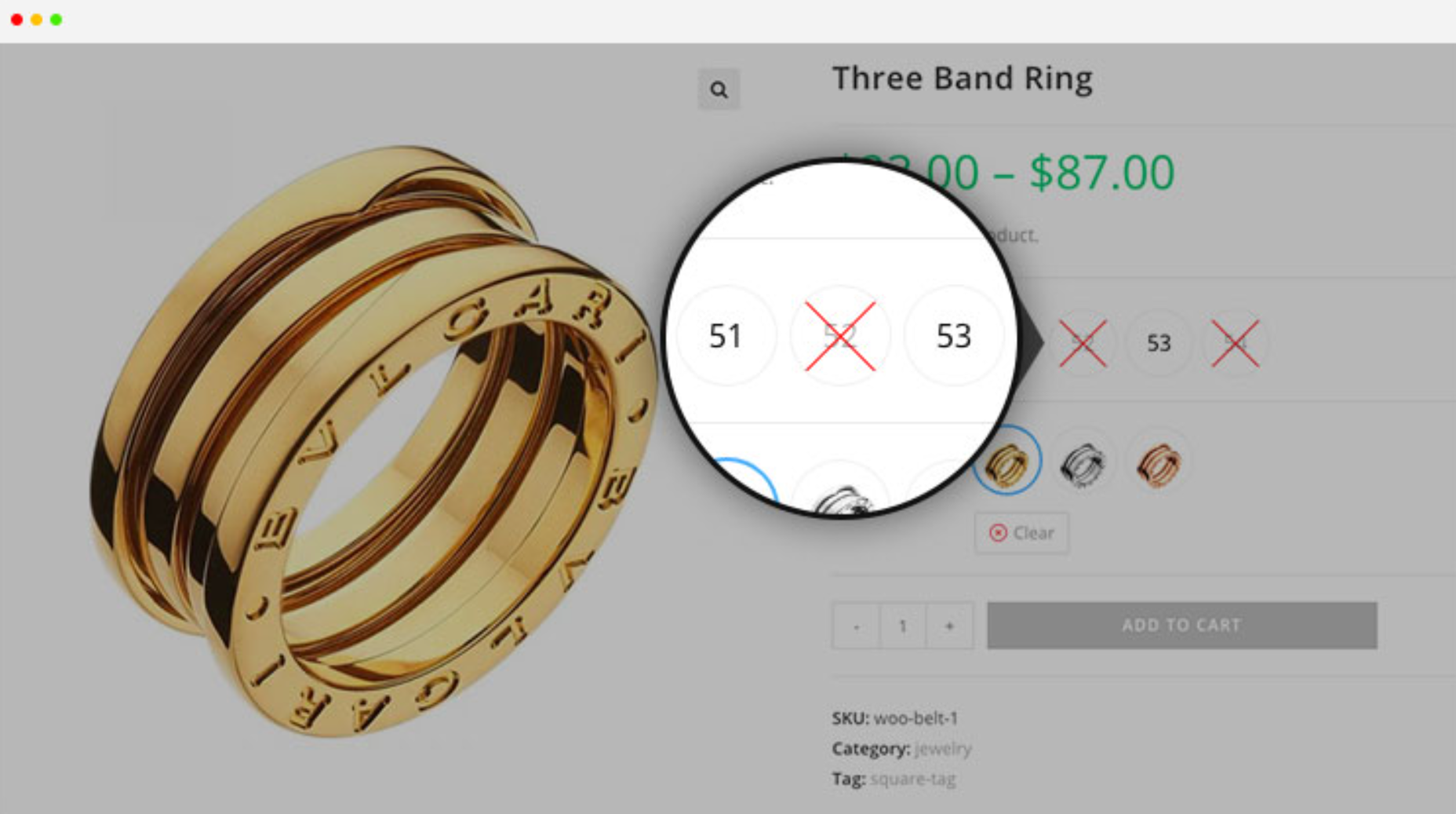
模糊/隐藏变化
显示缺货变化似乎是必要的。因此,该插件提供了一个选项来模糊或隐藏缺货变化以简化缺货变化。

圆形和方形变化
圆形和方形是该插件的独特且有用的功能之一;当涉及到在样本中显示超过两个或三个字符或想要专门添加颜色和图像样本时,您可以使用方形而不是圆形。

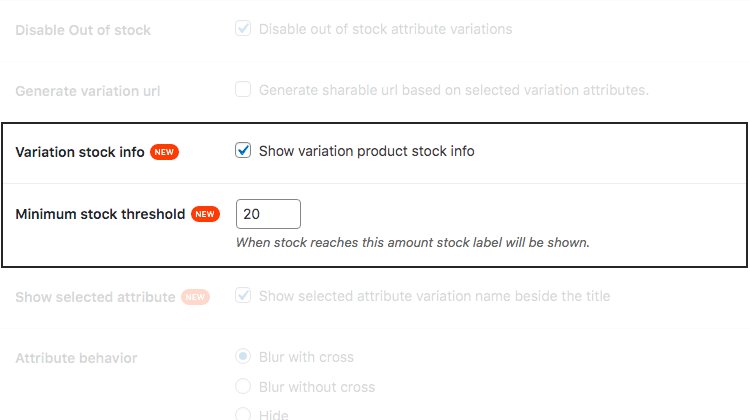
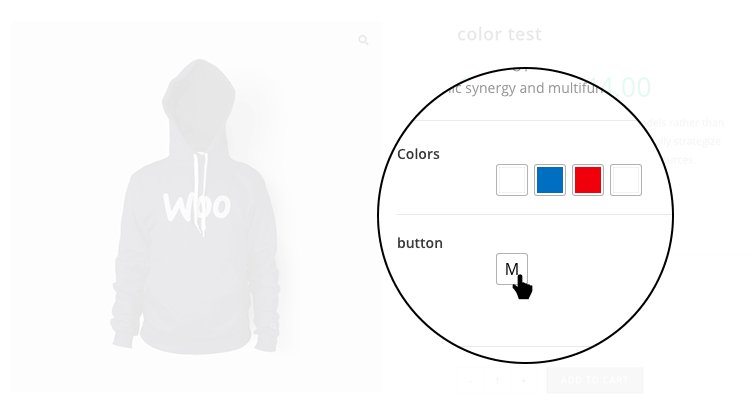
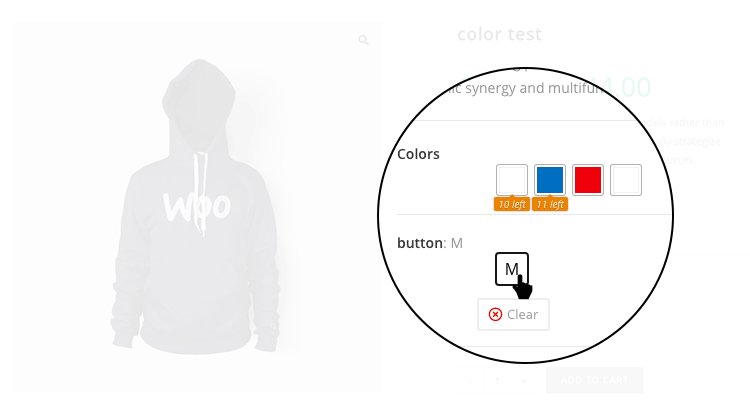
显示属性变化剩余库存数量
当您销售具有多种属性变体(如颜色和尺寸)的产品时,展示剩余的产品变体非常重要,这样有助于营造尽快购买特定有限变体的冲动。
所以,我们开发了这个选项。它可以令人着迷地向客户展示所有剩余的库存变化。我相信它会提高您网站的可用性并促进销售。

记录了主要功能
该插件的用户体验令人印象深刻,可帮助您快速了解每个可用功能。这意味着您不需要全面阅读任何手册。尽管如此,我们还是添加了详细的文档,让您了解此色板插件中的所有特性和功能。查看我们的文档。
与主要主题兼容
市场上唯一的变种 Swatches 正在运行 10,000 多个网站。这是因为它兼容市场上的主要主题和插件。它与 Flatsome、OceanWP、Divi 等紧密兼容。
WooCommerce Variation Swatches 不仅在单个 WooCommerce 产品中提供颜色、无线电、图像和标签属性。它还使他们能够快速查看产品。如果您使用的是带有默认快速查看选项的 Flatsome 等 WooCommerce 主题,则无需为快速查看中的可变产品属性单独加载颜色和图像样本。
在此 WooCommerce 属性变体插件中,除了创建尺寸、品牌、图像、颜色和标签变体样本外,您还可以处理样本形状样式 Rounded 和 Circle。最重要的是,它允许您在变化样本悬停时显示漂亮的工具提示。根据您的要求,您可以从设置中启用和禁用悬停。为了最大化和个性化您的开发过程,产品属性样本提供了一个选项来禁用默认插件样式表,以便您可以亲自编写自己的 CSS。
此外,您会找到一个选项来隐藏和模糊缺货变体,根据主题中的产品图像设置设置产品图像变体样本大小,更改工具提示背景和文本颜色。
WooCommerce Variation Swatch 还启用/禁用样本产品存档页面。此样本插件的强大选项是 每个产品的变体样本自定义选项。除了为每个可变产品添加全局属性变化外,您还可以根据需要自定义它们以获得所需的结果。
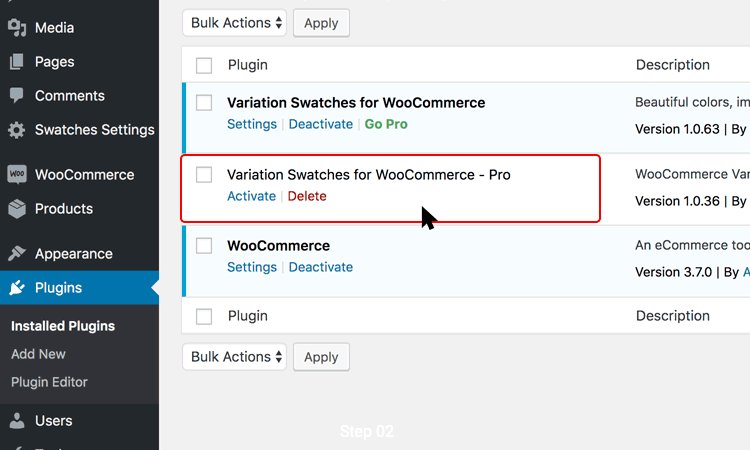
如何下载
会员免费下载-点击这里加入会员
普通用户请支付后下载, 付款后可见下载链接
???海外用户扫码付不了款可以直接转账至支付宝账户:[email protected],付款后请联系客服获取下载地址或开通会员!(需将付款截图发给客服)